Productive IDE Setup

A man is only as good as his tools. Emmert Wolf
I don’t think anyone adopts tools and shortcuts like programmers do. For some reason we’re obsessed with optimizing our work every step of the way. It’s probably the analytical mindset.
In this post I’ll be recommending some of my favorite IDE plugins that skyrocketed my productivity. As a bonus, I added a tool at the end that lets you share this setup around as part of a software team.
These recommendations are written around my IDE of choice: VS Code, but I believe that these plugins are either available for other IDEs or have alternatives.
Here are some tools that will help you write better code, faster 🚀.
Programming Language Support
I believe the first plugin anyone downloads in a new IDE is the support for their language of choice. For example for Python, VS Code offers a powerful language server called Pylance. Pylance in essence offers rich type information. This information is used for a multitude of features, like generating docstrings, suggesting parameters, auto-imports, error reporting and so many powerful features that enhance the developer’s experience. Writing with Pylance often feels like writing with a pair programmer (that points out errors, suggests params and types, etc). Another powerful feature is semantic highlighting. That’s different from syntax highlighting, the former highlights keywords, the latter highlights based on types. for example a class and a function imported will have different highlight colors. Details like these offer rich information about a word at a glance which saves time and effort to understand the context of variables, libraries, and frameworks.
This applies to many languages, not only Python, you can probably find an appropriate language server for your use-case.
Black
This again is a VS Code tool for Python developers. A known best practice in Python is to write code that conforms to the PEP8 standard. PEP8 is a style guide for the python language. The motivation behind style guides is to ease readability & maintainability of code. For example, tabs or spaces? how long do I type a string for before starting a new line? How do I order my import statements? PEP8 answers all these questions for you. (Answers are: spaces, a string should be 79 characters long, and order imports by standard libraries, then 3rd party, then local libraries, and within each other order alphabetically)
Commonly, you verify adhering to PEP8 by running the pep8 tool after you’ve finished writing a file.
The result tells you wether your file conforms to PEP8 or not. If it doesn’t, some feedback will appear telling you which PEP8 rule you broke and on which line, and to fix that you rewrite the line.
What Black does is automate this process for you. Black rewrites the file in conformation to PEP8, either by running it from the CLI, or configuring Black to automatically run after each save. I like this guide by Vincent Warmerdam on Black.
Git plugins
Most IDEs have an out of the box support for Git tools. If you’re not familiar with Git, a quick primer: Git is a source control management tools that allows you to version your code, collaborate in writing it, and so much more. Here is a great entry point to Git.
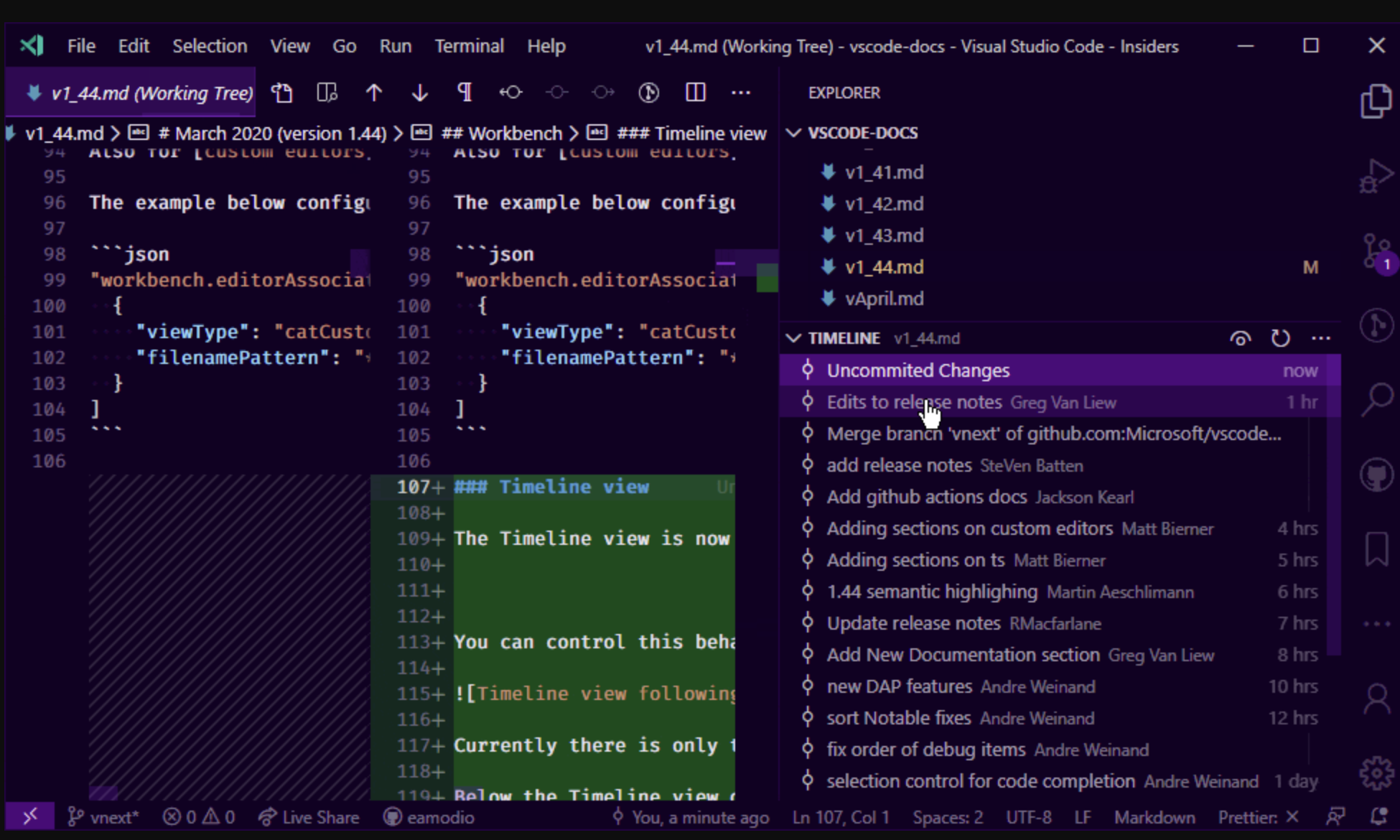
In VS Code, the out of the box support is great, it allows you to quickly see changes before commiting them, allows push/pull/staging changes straight from the IDE. Essentially it adds an intuitive GUI to otherwise tricky Git commands. However, you can supercharge the Git experience by using a tool like Gite Lens.
Git Lens adds more semantic features on top of Git. Such as quickly navigating a commit history for a file, code change heat maps, visualizing code change, navigating revision history and so on. Git Lens is also great for teams using Git because of the social features like visualizing who contributed what, Git blame in the IDE (at a hover of a line, you can find out who added it and on what commit) and so much more. If you use Git, Git Lens is a gamechanger.

Atlasssian tools
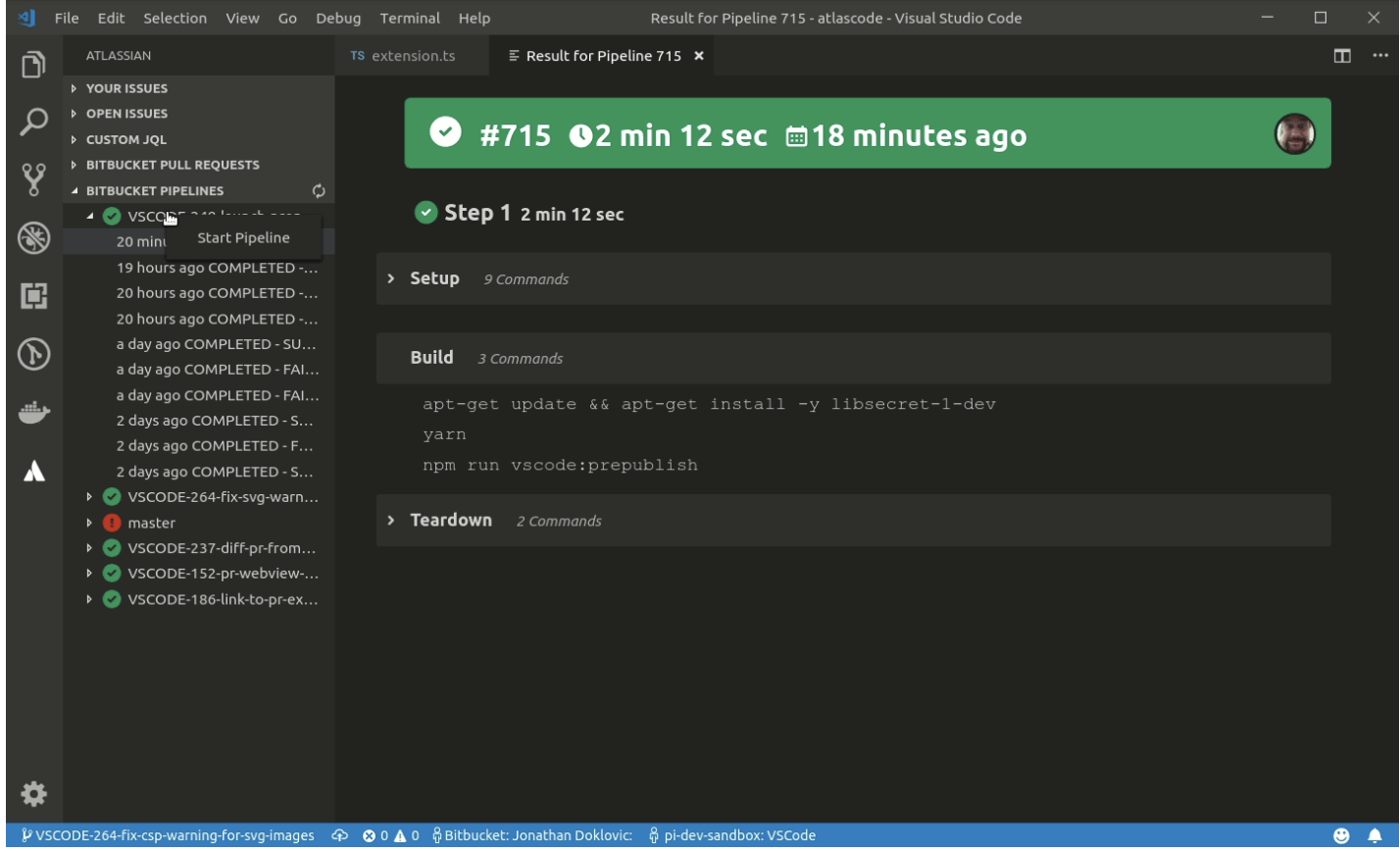
If you use Atlassian tools as part of your software team, VS Code has great support for the suite. Jira and Bitbucket integrate seamlessly with VS Code to allow you to manage your usual workflows directly from the IDE. For example, the Bitbucket extension notifies at code changes, deployments, PRs, and more, right from the IDE. The Jira extension allows you to manage tickets, quickly create ones the from #TODOs and notifies you for changes as well. I find that I check the Atlassian web tool much less often with these extensions installed, which allows for better focus.

⬇️ Get Jira and BitBucket for VS Code
Wakatime
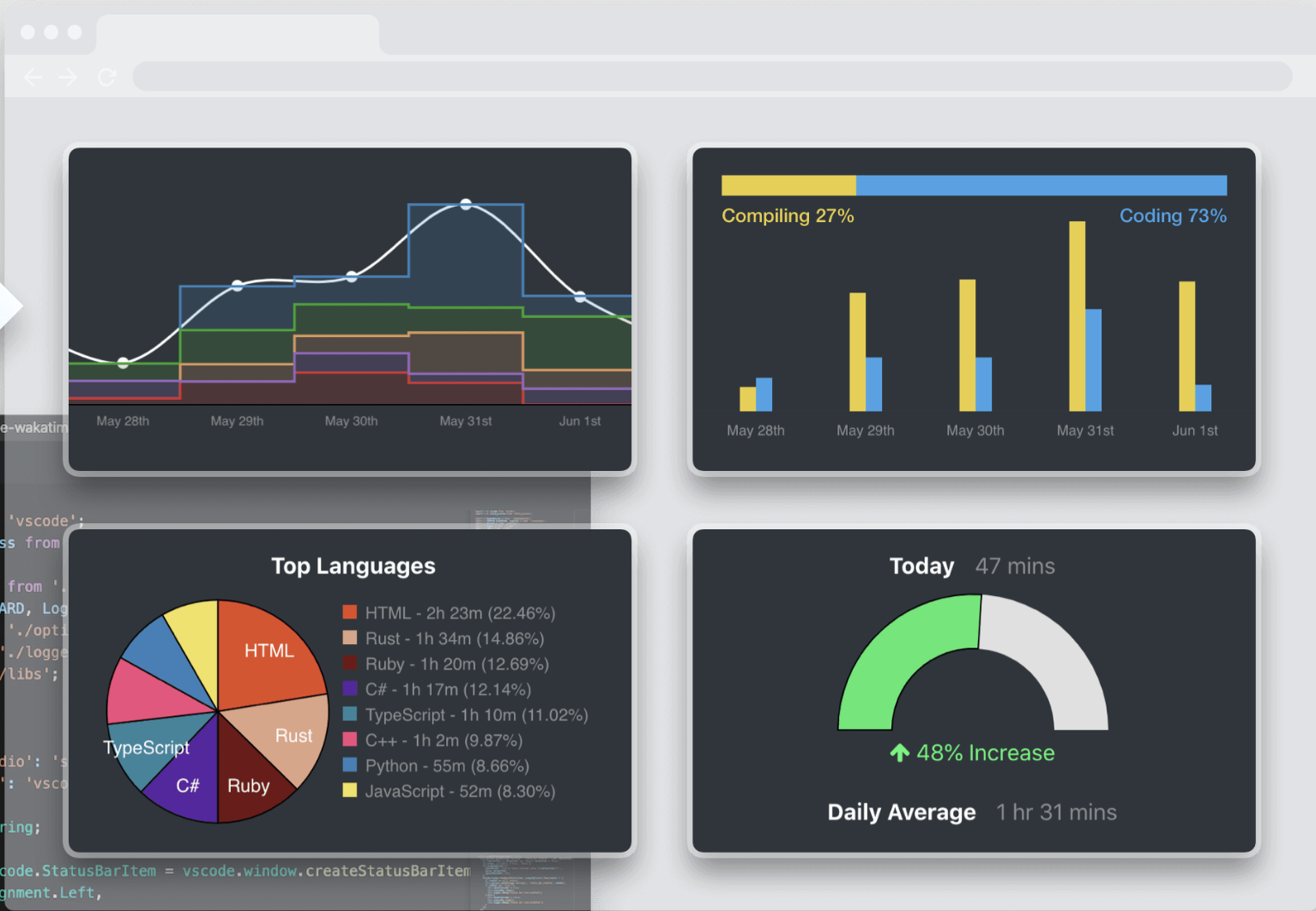
Ever wondered how much time you actually spend on projects? How much of your working day is spent deep working and how much is spent outside the IDE? A tool that helps answer that question is Wakatime. Wakatime plugs into the IDE and monitors your coding activity. Based on that, it provides meaningful insights like how is your time split betwen projects, what languages do you write the most, your contribution graphs over time, and more. It also works with teams of engineers.
I find that wakatime shows me the days I’m most productive, and at what times, which allows me to correlate with my specific behavior that day or how I planned my time that day. Such a good tool for self assessment.

Tabnine
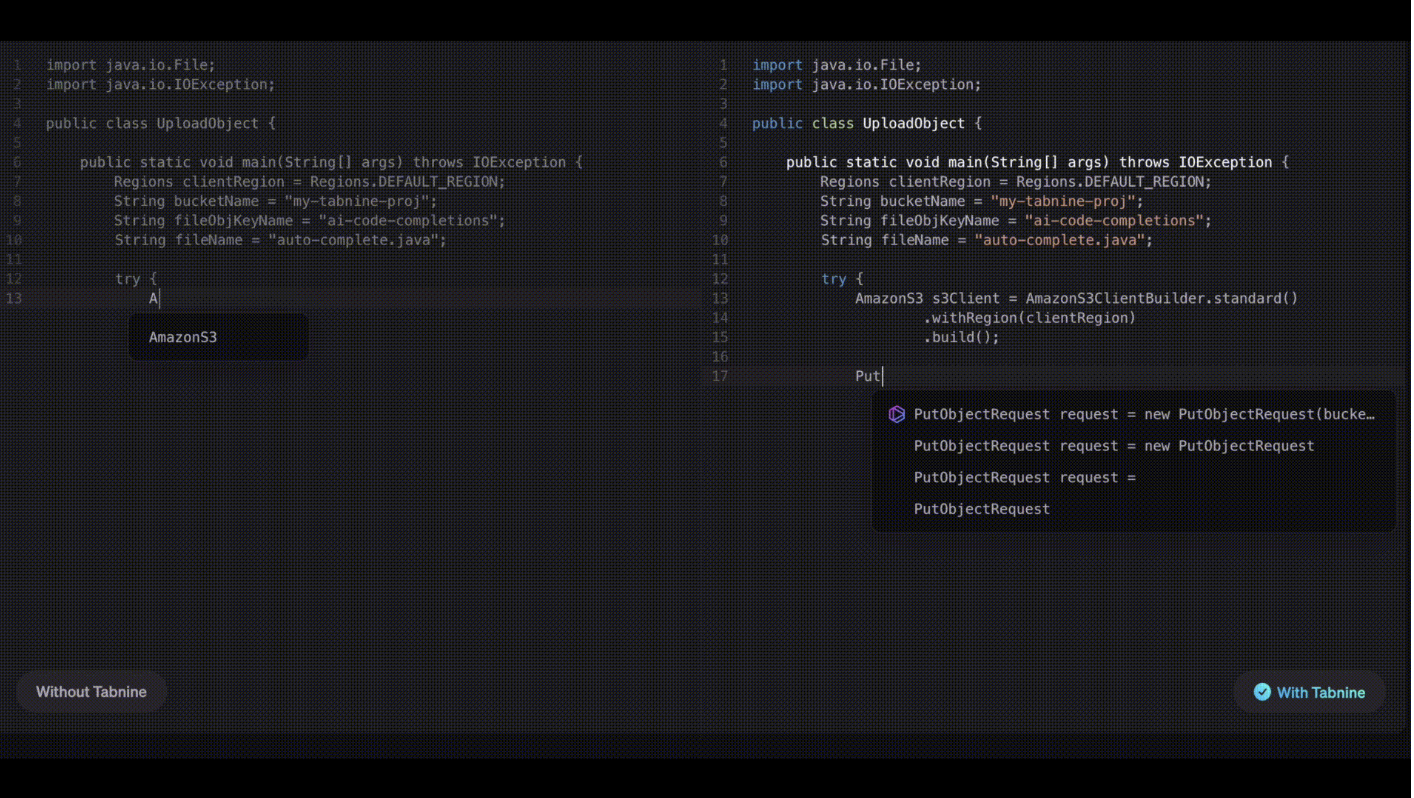
We are at the time were LLMs (Large Language Models) are useful for the average developer. Ever wanted autocomplete that was just a little bit smarter? for example, one that learns your variable naming conventions, your writing style, your formatting preferences? That’s Tabnine; autocomplete on steroids.
Tabnine is AI powered autocomplete; learns from the context and syntax you’re writing, and suggest appropriate completion. It reduces errors, cuts time spent writing, and saves effort in code reviews. There are advanced options to train Tabnine on your org’s codebase, that might be useful for software teams with large enough codebase.

[✨Bonus] Development Containers
A tool that binds everything together and allows for shareability across teams seamlessly: Development Containers.
Dev Containers are a setup for VS code that stores extensions and the preferences you set, to be shared across a team. Add a dev container to a project, share the project in a repo, and now every new user to a repo will have VS Code run the dev container whenever they’re writing to the repo. It is useful to unify the development experience across a team. Here is a guide on getting started.
Remarks
This is a vanalla introduction to these tools. I recommend you use the extension marketplace to read the tool’s description, usage, and understand its full offerings. You will also discover a lot of settings you can change to your liking.
Acknowledgments
I learnt about most of the tools I mentioned in this post from a great software engineer and colleague: Salman Alrajhi. Thanks Salman!
Photo by Clément Hélardot on Unsplash